#EXCEL小技巧
=TEXTJOIN(",", TRUE, A:A)
无论A列有多少行,它都会将所有非空单元格内容合并起来,并用逗号分隔。
九寨沟单人行 前言 本来想去的是云南,因为冬天适合往南跑,但是拖延症直接拖到了春天,那就索性换个目的地吧,九寨沟这三个字就蹦了出来。为什么是九寨沟呢?大概是小时候看到的一个宣传图印在了脑子里,五光十色的水,很诱人。后来这个地方就成了一个心结,此生非去不可。物质和精神匮乏的童年需要用一生去填补。 这次旅程也再次验证了我是个P人,我不是不想做规划,我也向往那种准备充…
|
|
582
|
4148 字
|
16 分钟
一个充电宝引发的争论:先有mAh还是先有Wh 那天在迪士尼排队,掏出了我最爱的Anker充电宝,后边的小情侣在赌我这个是无线的还是有线的,然后看我插上了线,他们以为有线实锤了。我很想转过头去告诉他们其实无线也可以的,但是我忍住了。被误解是i人的宿命。 然后朋友跟我讲起了mAh和Wh的概念,我才知道原来mAh还有猫腻。 瓦时(Wh):能量的单位,W=Pt=UIt。 毫安时(mAh):电量的单位,…
|
|
287
|
1170 字
|
5 分钟
自建Meting API修复音乐播放器 咕咕了这么久终于修好啦~ 原本以为超复杂,没想到超简单。 感谢injahow/meting-api的项目和并非正文的教程。 工具 宝塔面板 Meting API安装包 步骤 在宝塔面板新建一个网站,域名为api.example.com,文件目录为/www/wwwroot/api。 下载Meting API安装包,上传到/www/wwwroot/ap…
|
|
351
|
198 字
|
1 分钟内
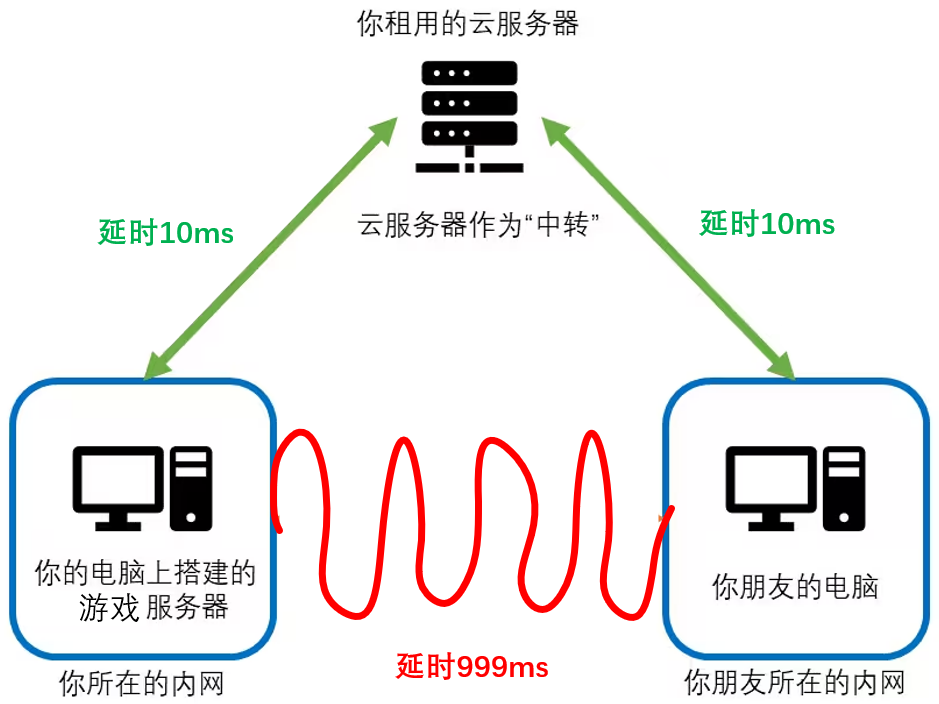
P2P联机游戏加速之ZeroTier方案 写在前面 首先要感谢我那爱吃茴香馅包子的朋友的push,不然就不会有这篇教程了,其次要感谢他的建设性误导意见,不然我早写完了。所以,在开始之前,请先把碍事的男人叉出去。 本教程适用于P2P联机的游戏,例如桌游模拟器(Tabletop Simulator, TTS)。至于如何判断你的游戏是不是P2P,靠猜。这种游戏的一项特征通常是以其中一台玩家的电脑…
|
|
485
|
3507 字
|
14 分钟
Matlab求解函数solve、vpasolve和fsolve宠幸谁 以经典的PI补偿器求解PI参数为例: $$20 \lg |k_p + \frac{k_i}{j \omega_c}| = gain\_rise$$ $$\frac{k_i}{k_p} = \omega_z$$ 第一个方程限定了补偿器在穿越频率处的增益,第二个方程拟定了零点位置。 (如果不懂涵义也没关系,这篇文章仅讨论针对类似的非线性方程组哪种求解函…
|
|
1,152
|
594 字
|
5 分钟
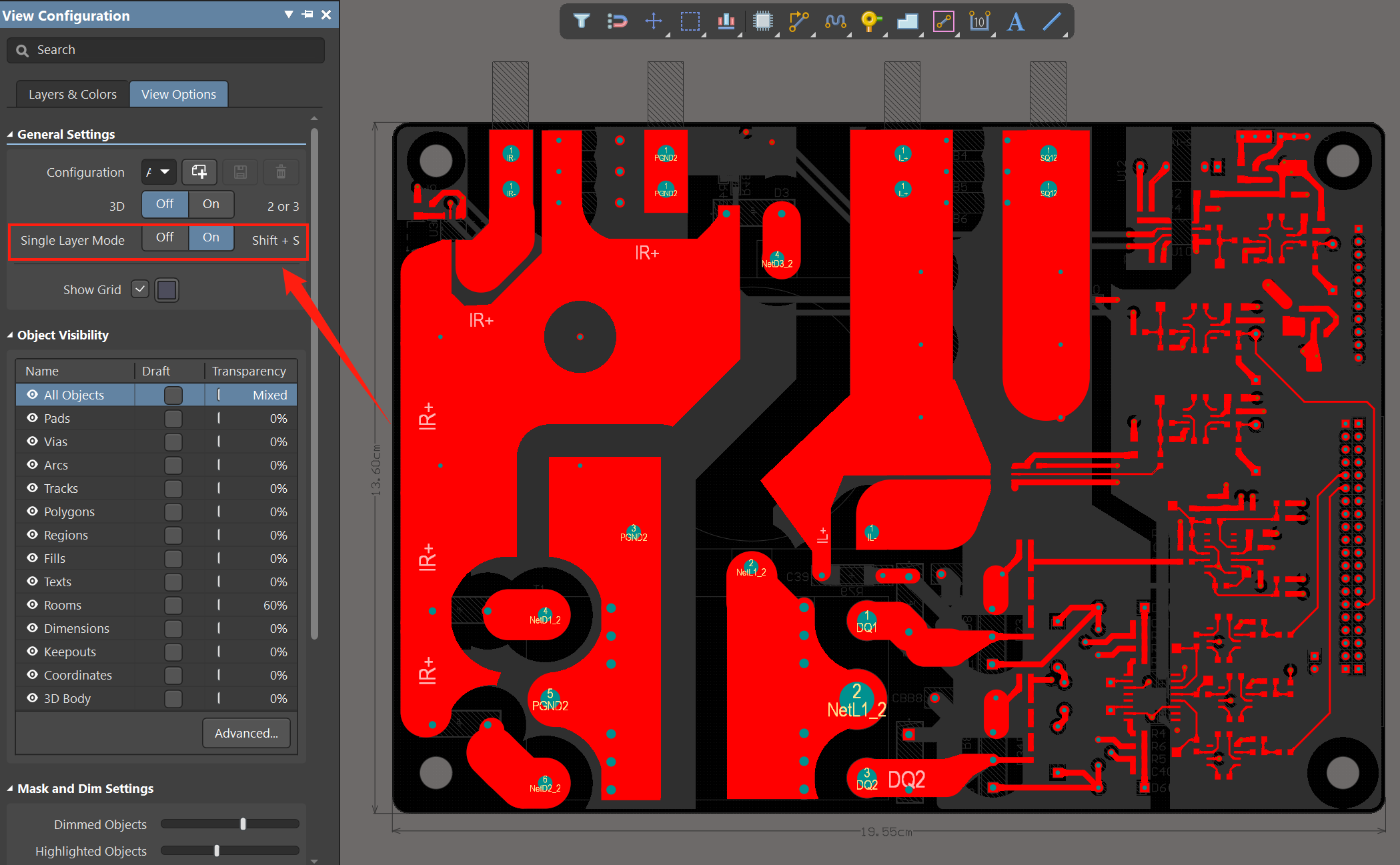
PCB进阶指南 前置知识:Altium Designer 重拾指南 | 菜鸟救星 – 鸦鸦的巢穴 (crowya.com) 以下经验主要适用于开关电源等既有功率线又有信号线的场景。 多层板布局 以六层板为例,最外两层走功率,次外两层铺地,中间两层走信号。 功率线放在最外层,是因为散热好。 把信号线夹在地层中间,有利于屏蔽外部干扰。 增加或减少层数是在菜单Desig…
|
|
1,902
|
1818 字
|
8 分钟
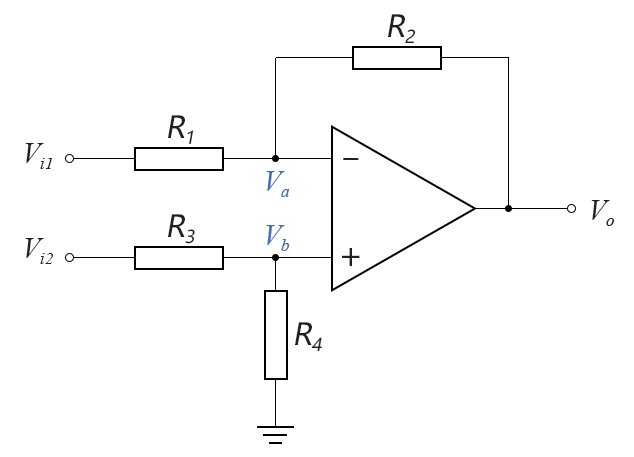
运算放大器&比较器应用指南 前言 关于运放的资料网上很多,但结构不清晰,配图不精致。 为了避免每次遗忘都重新搜索,还是决定自己重写一遍。 虚短虚断[15]就不讲了,已经成为每个学过模电的人刻在DNA里的记忆了。 运放有四种基本线性运算:同相放大、反相放大、加法、减法(差分放大);两种基本的非线性运算:积分、微分。既然名字就叫放大器,那就先讲用于放大的三种情况吧。 三种放大电路…
|
|
1,733
|
2348 字
|
10 分钟
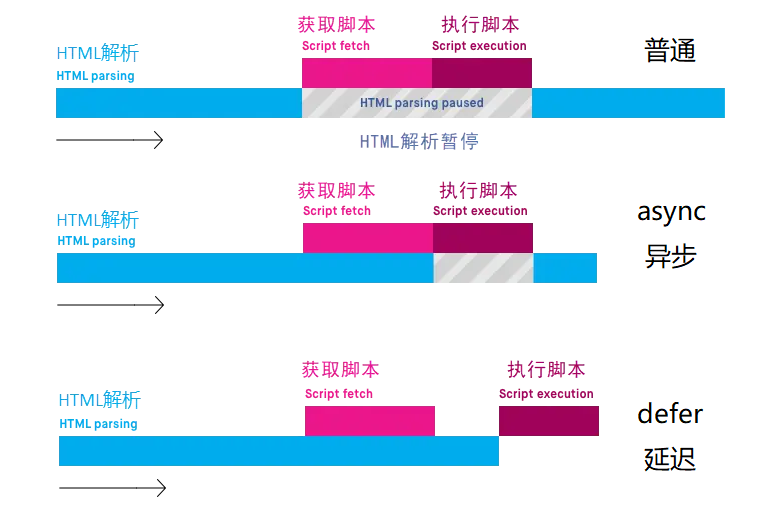
页面加载速度优化指南 前言 从建站至今一直没有优化过网站访问速度,也有小伙伴反映过我的页面加载速度奇慢,我也是知道的,然而懒癌发作一直都没有行动,还有什么SEO呀我也是佛系对待,纯属摆烂。直到最近才重新审视这个问题。 ...
|
|
2,168
|
1675 字
|
7 分钟