前言
从建站至今一直没有优化过网站访问速度,也有小伙伴反映过我的页面加载速度奇慢,我也是知道的,然而懒癌发作一直都没有行动,还有什么SEO呀我也是佛系对待,纯属摆烂。直到最近才重新审视这个问题。
如何测速
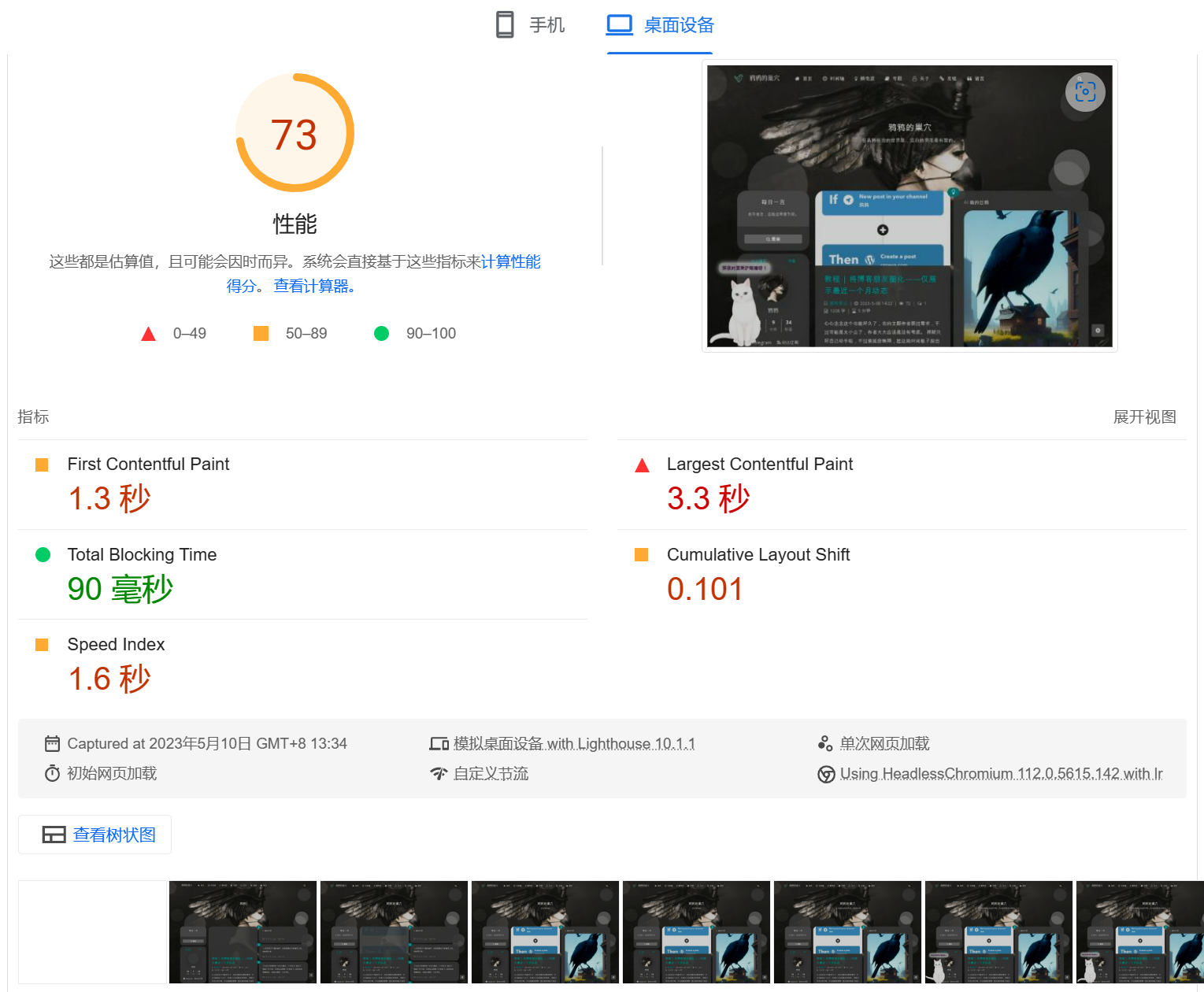
- PageSpeed Insights
- Lighthouse(开发者工具自带)
上面两个都是谷歌家的,生成的报告内容也基本一模一样,区别在于前者是在别的地方模拟访问,后者是你自己的网络环境。

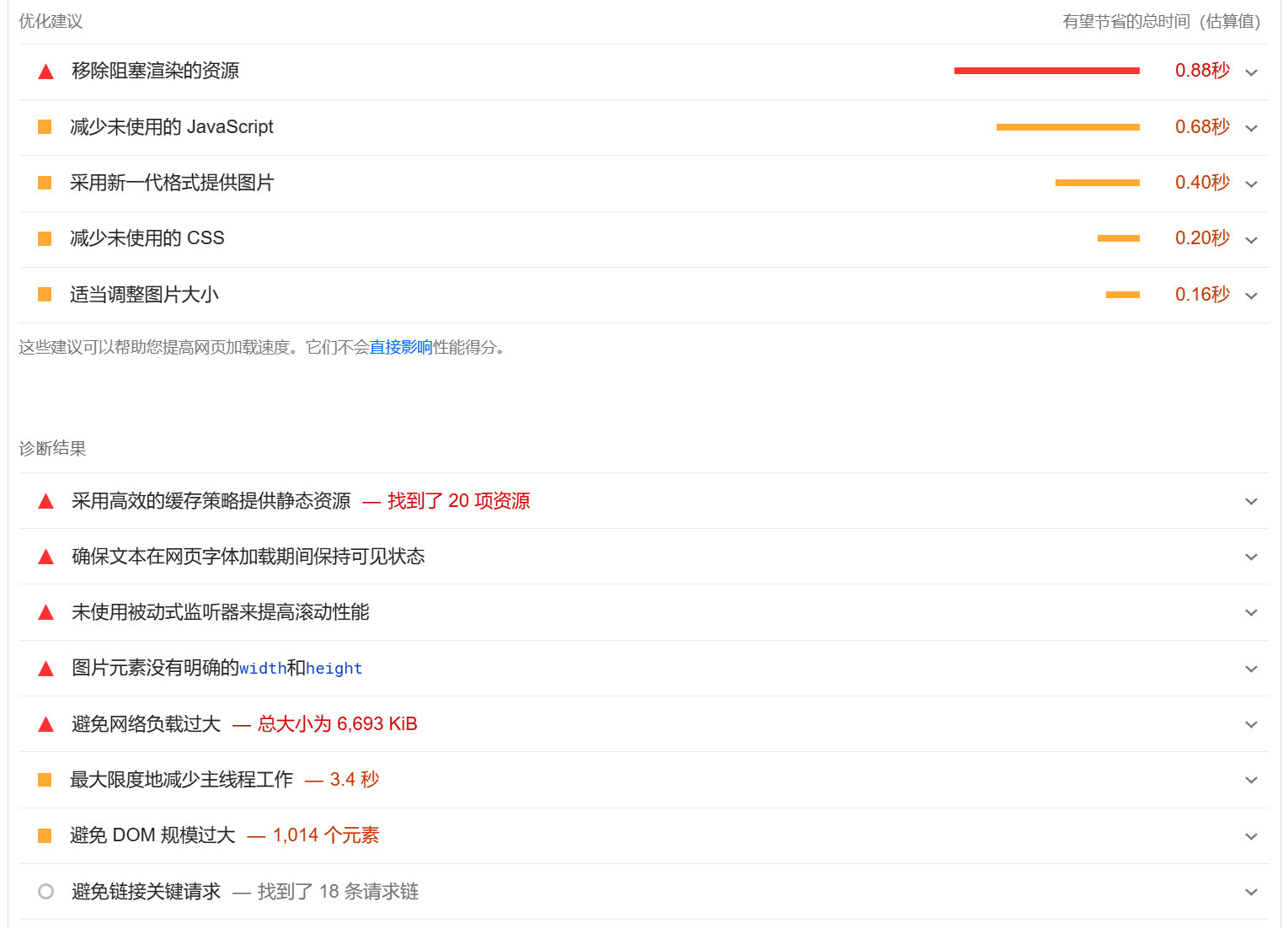
测速完成后还会给出很多优化建议,很有参考价值,按照它说的做也能提升不少。

太复杂的操作我也不会,最近小小地折腾了一下,目前了解到的影响访问速度的三大因素是:缓存、CDN、异步或延迟加载JS。
缓存
缓存据说是影响最大、见效最快的因素。
我目前使用的缓存插件有:
- WP Super Cache(WordPress插件,页面缓存,存至硬盘)
- Autoptimize(WordPress插件,JS/CSS压缩和缓存,存至硬盘)
- 堡塔网站加速(宝塔面板应用,据说和memcached效果差不多,存至内存)
- opcache(宝塔面板PHP扩展,据说用于加速PHP脚本)
服务器也是一台计算机,理论上内存的读取速度比硬盘快,那么缓存到内存可能比缓存到硬盘快。
WP Super Cache
WP Super Cache的设置我参考了Bensz的这篇教程:Docker系列 WordPress系列 缓存插件WP Super Cache
Autoptimize
Autoptimize的设置不要瞎启用,可能会对主题功能造成一定影响,如果遇到问题,排查到那个设置项然后关闭,其他的只要开着没影响就打开好了。


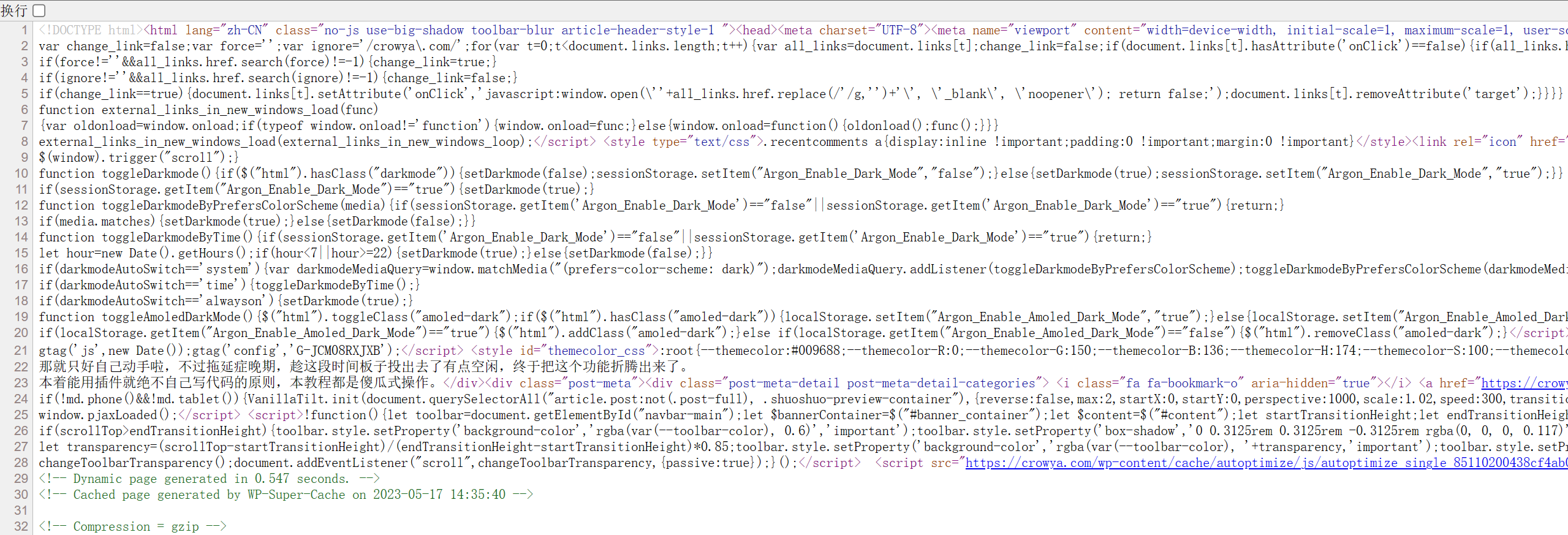
这个插件起效后查看网页源代码应该是像这样谁也看不懂的压缩后的鬼画符。

堡塔网站加速
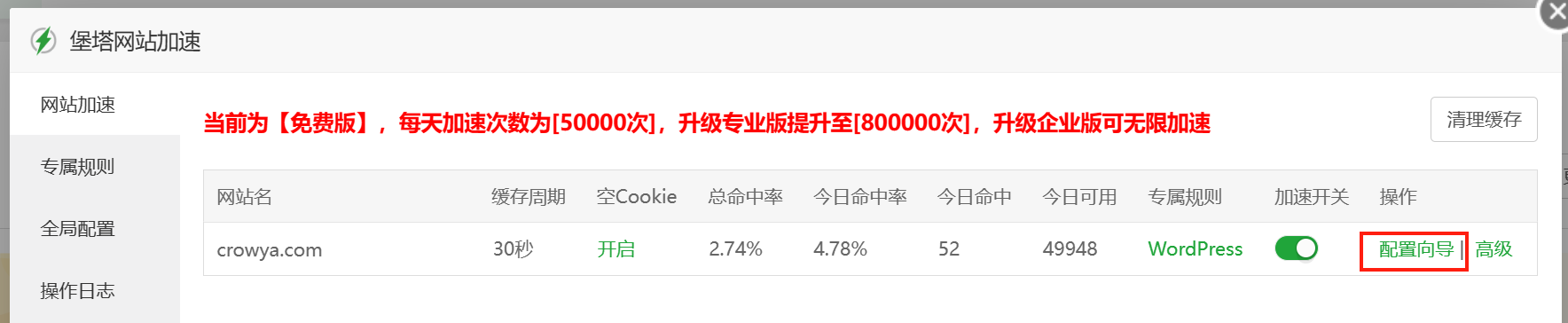
这个设置超简单的,点击配置向导选择WordPress专属规则就OK了。

opcache
这个好像不需要设置,在PHP的设置-安装拓展里装上就好了。

CDN
Content Delivery Network,内容分发网络,这个好理解,如果你不用CDN,所有内容都从你自己服务器上传输,压力很大,如果能从多个源头同时获取数据,效率就快了。而且CDN貌似能根据用户网络位置就近分发数据,就好比你网购时总是从最近的仓库发货。
考虑到这一点后,我把站点图标、背景之类的图片以及字体统统上传到OSS了,OSS配置了CDN加速。关于字体这里好像有个小坑,涉及到跨域传输,需要在阿里云设置一下,具体过程我忘记了,根据提示操作就行了。
其他的CDN平台也有,比如很常见的jsDelivr,配合GitHub使用就是免费的CDN,而且不需要任何配置,所有GitHub资源都可以通过https://cdn.jsdelivr.net/gh/用户名/仓库名/路径/文件名直接引用!具体案例可参考这里。怪不得大家都喜欢上传到GitHub,原来配合CDN之后理论上可以当网盘用。
另外,有一些使用率很高的公共库,比如MathJax,有很多现成的CDN,比如BootCDN,可以在这里面搜。其实Argon的主题资源、数学公式也是引用了CDN。
异步或延迟加载JS
页面加载速度里面,JS的加载和执行一般占了大头,因为很多臃肿、花俏、华而不实的东西都是通过JS实现的,而这些东西往往放在页尾脚本里,等到页面加载完再执行,起到锦上添花的作用。
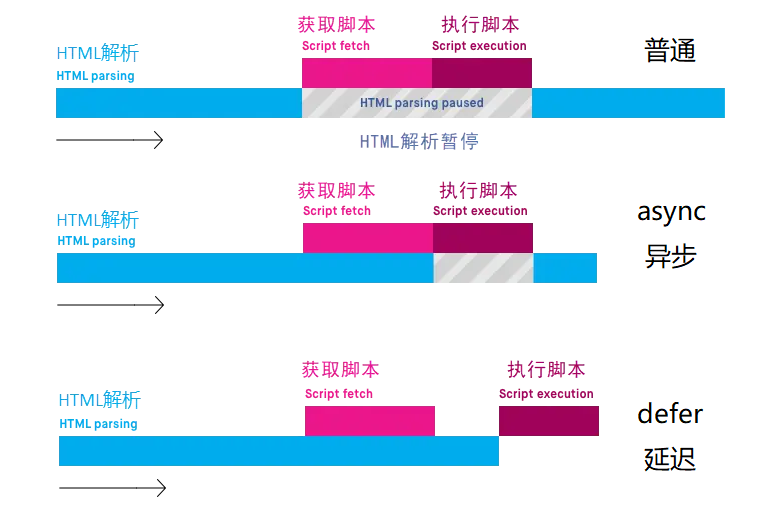
主题的JS有些功能是必备的,一般予以排除。但是有些不太重要的JS可能没有设置异步,就必须执行完再加载后续页面,会造成阻塞。这里主要涉及async和defer两个概念,区别见下图[1]。

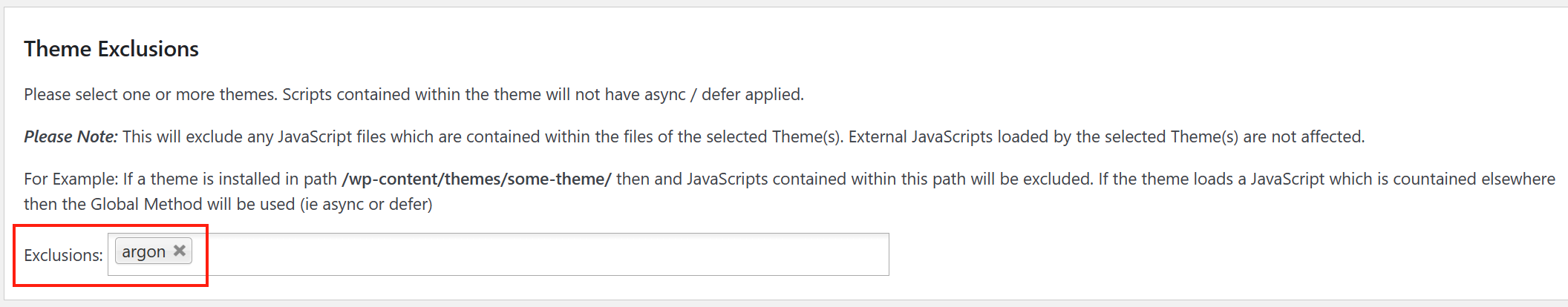
那具体怎么优化呢?我直接用的Async JavaScript插件。这个插件作者和Autoptimize的作者是同一人。虽然插件名字叫Async,但async和defer两种功能都有,可以自己选,我试了下感觉区别不大,可能是因为很多JS本身就声明了async,优化空间不大,具体选哪种随缘,唯一需要注意的是设置里应排除Argon主题,否则有些功能加载不正常,比如左侧栏目录。

值得注意的是,这种方法并没有减少未使用的JavaScript,只是优化了时间顺序,具体如何减少未使用的JavaScript或CSS,甚至按需加载,笔者并没有研究。但按照谷歌测速的报告来看,如果能实现Tex公式的按需加载,应该还能节省一大笔时间。
小结
在缓存、CDN、异步或延迟加载JS这三大因素里,我感觉最有用的还是缓存,因为CDN你本来就或多或少有意识或无意识地在引用,另外很多JS的作者本来就预先声明了async,所以优化空间有限,但缓存真的是从0到1的质变,你自己不搞没人能帮你优化。我之前访问速度超级慢就是完全没设置缓存这些东西,今儿才算搞懂了它的作用。

非常好的教程,使我网站的lighthouse旋转。୧(๑•̀⌄•́๑)૭
有个超牛逼的办法是启用 Service Worker,Service Worker直接可以把全站缓存
哇,好思路,有兴趣的可以折腾一下!
Service Worker 就是个坑,😭😭😭,我放弃 Service Worker 了
还有个很好用的js插件flying pages
在后台预加载页面,能让你在打开第二个页面时快得飞起
建议试一试
666
史诗级提升
test: 随便输入一个 qq 号,测试一下能不能获取用户头像
这是用了什么接口吗?斯国一
这是Argon主题自带的功能,具体怎么实现的我也不太清楚,哈哈~
大抵是QQ的API罢 http://q1.qlogo.cn/g?b=qq&nk=QQ号码&s=100 0v0
吃了德芙一样丝滑
之前一直使用jsDelivr,但经常抽风,就把所有的CDN资源转移到服务器上了
干货,学习了,抽空我也优化下~
确实感觉到比以前快了|´・ω・)ノ