新手一般不知道,踩了很多坑……
- 子主题很鸡肋
- 不要直接改CSS,添加额外CSS来覆盖
- 不要直接改PHP,用JavaScript来取代
- 用好浏览器开发者工具
至于子主题为什么鸡肋,见WordPress 子主题能干什么以及不能干什么。
额外CSS怎么用,见不要再傻乎乎地通过主题编辑器style.css修改主题样式了。
JS如何取代PHP见本篇。浏览器开发者工具轻度使用指南正在整理中……
之所以不推荐直接改CSS和PHP,是因为更新时会被覆盖。而额外CSS和JavaScript不会被覆盖。目前我已实现所有改动在主题更新后依然保留了,哇哈哈哈哈哈……
JS还有一个好处,就是可以保留外部CDN资源引用。因为PHP不能重定义函数,JavaScript允许重复定义函数,后定义的同名函数覆盖之前的。
举个栗子,回顶图标的修改,这个图标的类是在PHP里定义的,新手可能会简单粗暴地去改PHP,然后每次主题更新的时候再手动去改一次。其实通过JS可以修改某个元素的class,一劳永逸。可以把JS代码添加在页尾脚本里。
<!--回顶图标修改--><script>
$("#fabtn_back_to_top > span > i").removeClass("fa fa-angle-up");
$("#fabtn_back_to_top > span > i").addClass("fa fa-arrow-up");
</script>至于怎么定位到元素,用浏览器开发者工具很容易获取。

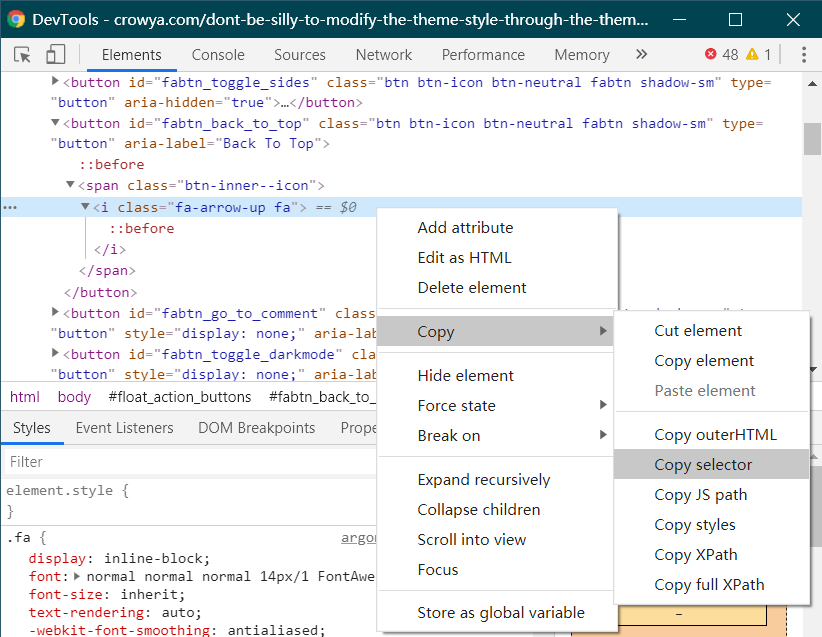
先用鼠标定位到元素,然后在开发者工具中相应元素上右键,Copy=>Copy selector,你就会得到document.querySelector("#fabtn_back_to_top > span > i"),然后就能很方便地改它的CSS或者添加JS操作了。

您好,页尾脚本是指哪个文件?
同问
页尾脚本是一个HTML区域,不一定是哪个文件,很多插件或主题都能改,例如argon主题后台就有页尾脚本这个设置项,他相当于一个中介会帮你插入到HTML,还有个Snippets插件好像也可以,不管什么途径,只要最终能插入到这个位置都可以
多谢回复,我已找到