查看元素的CSS样式
进入开发者工具的方式:键盘 F12 或者 Ctrl+Shift+I 或者鼠标右键菜单 – 检查。

你可以直接用鼠标定位到一个元素,然后查看它的样式。这个功能需要点亮左上角的箭头按钮。
你会发现左下角的 Styles 窗口里面显示的就是这个元素的 CSS 样式!而且还能看到这个样式在哪个 css 文件的第几行!
你甚至可以直接在这里改变它的参数然后实时预览效果。如果是改颜色则更加方便,chrome 浏览器自带的颜色选择工具就非常好用。
这样的话通过开发者工具找到目标元素直接复制它的样式到 WordPress 额外 CSS 里,很方便地就能改变样式了,你可以同时在一个页面上打开这两个窗口,效率更高。如果开发者工具占用太多屏幕的话你还可以通过右上角三点分离出独立窗口。
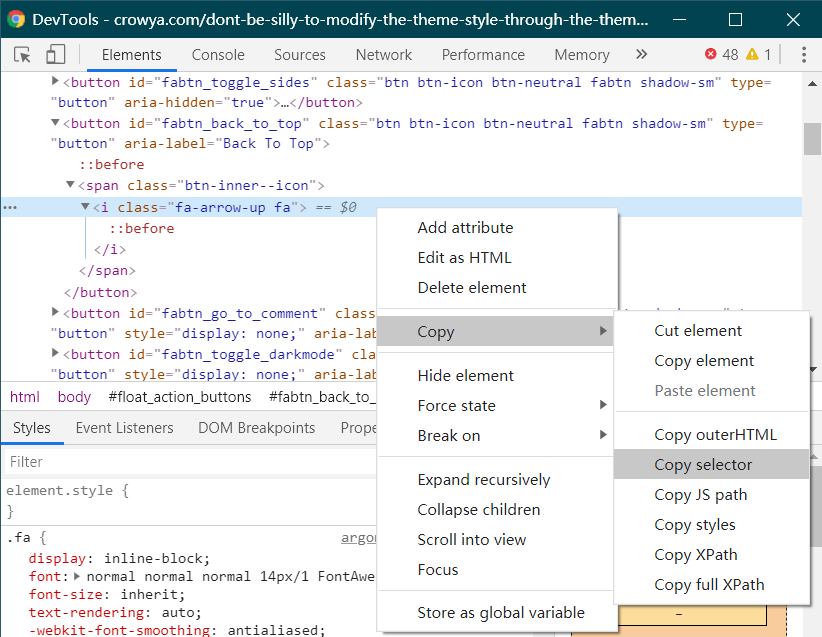
定位到元素的层级(选择器)
至于怎么定位到元素,用浏览器开发者工具很容易获取。

先用鼠标定位到元素,然后在开发者工具中相应元素上右键,Copy=>Copy selector,你就会得到 document.querySelector("#fabtn_back_to_top > span > i"),然后就能很方便地改它的 CSS 或者添加 JS 操作了。
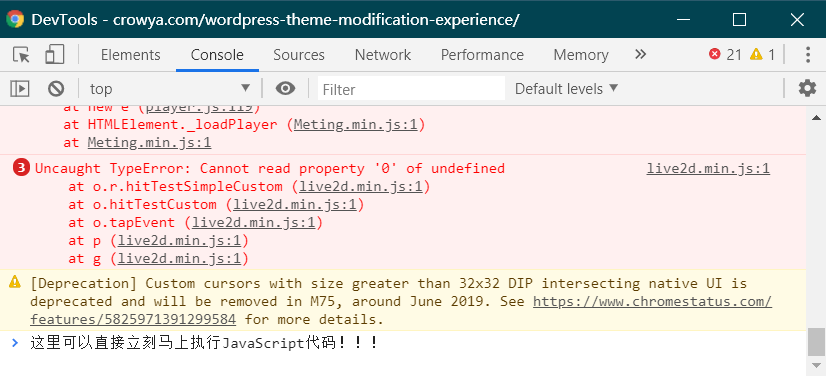
在Console里测试JavaScript

Console真是个好东西,它可以显示各种错误和警告,还能立即执行JS代码。每次我一筹莫展找不出问题的时候到这里来跑一跑很快就能解决了,光靠Google搜索还是解决不了所有问题,到Console试一试就能发现问题所在了,比满大街找帖子强。另外这里有代码关键词的自动填充,手感良好~(业余玩家没用过专门的JS编辑器)
