写在前面
- 若直接用主题编辑器对原主题进行修改,在更新时会被覆盖。
- 建议更新前备份或者使用子主题。尽量使用追加JS代码、额外CSS等方式。
- 子主题从父/母主题继承样式表,也就是对子主题的 style.css 修改无效。
- 有些修改需要清除浏览器缓存才能看到效果。
公告栏使用一言随机一句话
这个是求助于原作者Tokin给出的办法:后台-外观-自定义-主题设置-页脚追加JS代码 填入下方代码:
InstantClick.on('change', function (isInitialLoad) {
$.ajax({
type: 'GET',
url: 'https://v1.hitokoto.cn',
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'hitokoto',
success: function (data) {
$('.placard').text(data.hitokoto);
},
error: function (jqXHR, textStatus, errorThrown) {
console.error(textStatus, errorThrown);
}
});
});菜单前添加图标
这个原作者的博客里也写啦,在这里重述一下,以添加首页图标为例:

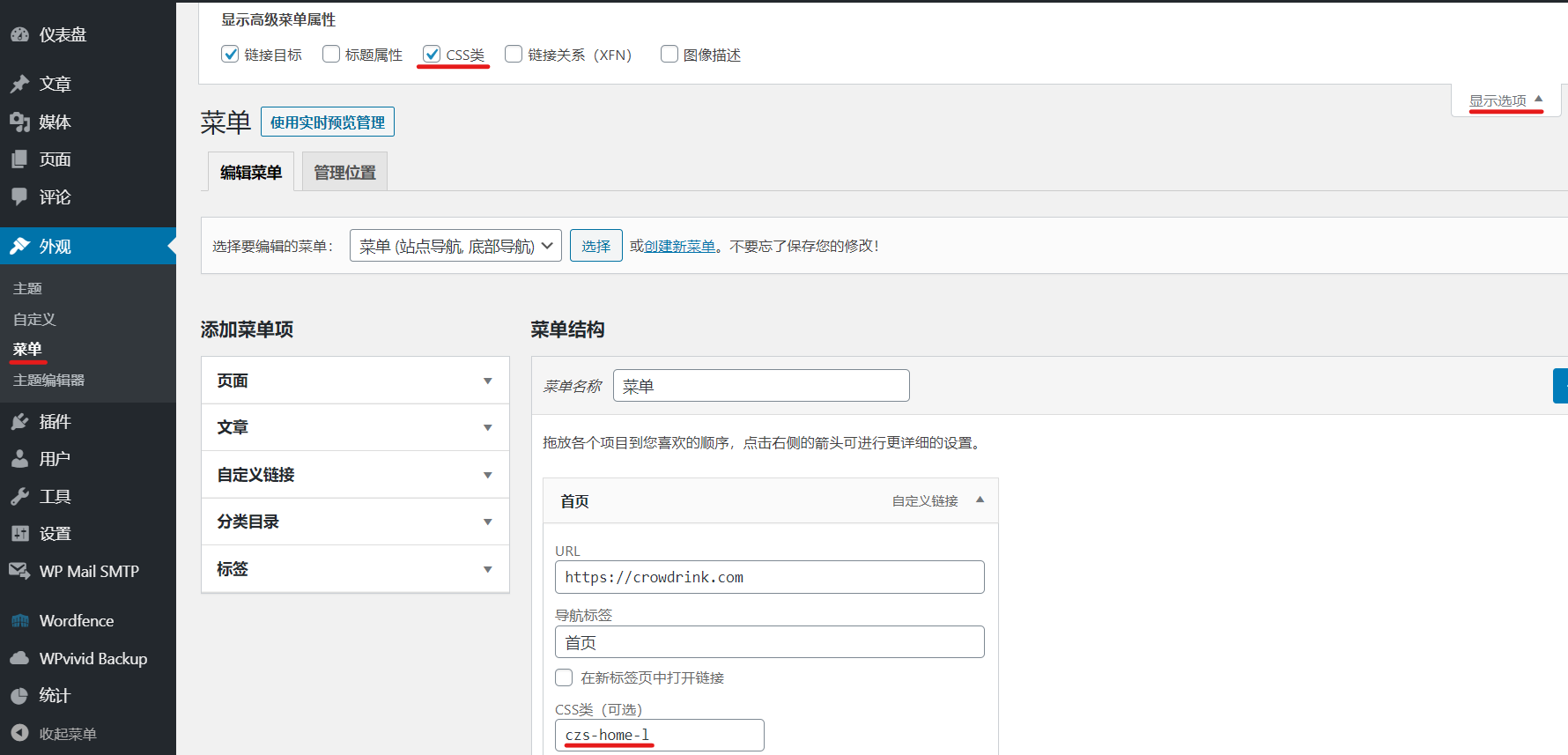
在后台菜单里(或者主题自定义也行),点击右上角的“显示选项”,勾上CSS类。然后在下面的首页的CSS类的框里填写草莓图标库里对应图标的名称。没错,直接填好保存就可以看到效果了,我也不知道作者是怎么实现的。(部分图标可能失灵。)
底部添加备案号及链接
原主题只有备案号但没有超链接,本人手动修改了下,打开主题编辑器,在主题页脚(footer.php)里,大约11-12行的位置,改为下方代码:
<span class='left'><?php echo '© '.date('Y').' <a href="'.get_bloginfo('url').'">'.get_bloginfo('name').'</a>';
if(get_option('zh_cn_l10n_icp_num')) echo " . " .'<a href="http://beian.miit.gov.cn" rel="external nofollow" target="_blank">'.get_option('zh_cn_l10n_icp_num').'</a>';?></span>
注意:新版的WordPress在设置中好像没有备案号这一填空,你可以直接在上述代码中将get_option(‘zh_cn_l10n_icp_num’)改为你的备案号,也可以按照以下流程在设置中增加备案号这一填空。
1. 在 wp-config.php 文件中新增以下代码(可通过宝塔面板-文件修改)
define('WP_ZH_CN_ICP_NUM', true);2. 下载此文件zh_CN并解压,把里面的zh_CN.php文件放到 wordpress\fantasy\wp-content\languages 目录下
首页文章分隔符修改
原作者的分隔符是这样子的:

我的分隔符是这样子的:

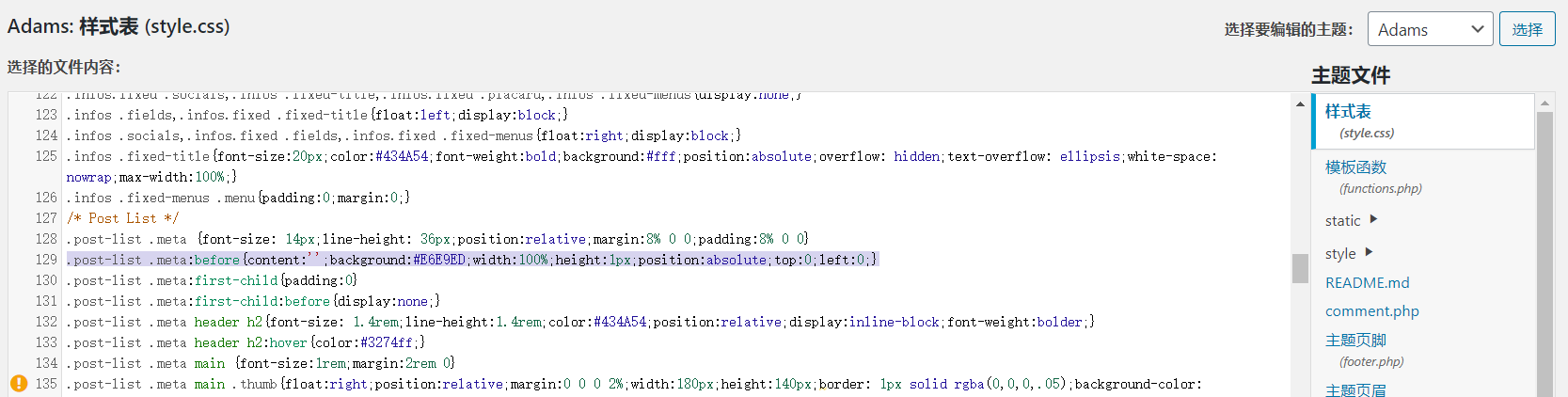
在样式表 (style.css)里,/* Post List */的第二行,改为如下代码。
或者在外观-自定义界面下的额外CSS中添加以下代码。(更方便)
.post-list .meta:before{content:'';background:#E6E9ED;width:100%;height:1px;position:absolute;top:0;left:0;}
注意:每次修改 style.css 中的内容需要清除浏览器缓存后才能看到效果,或者在无痕窗口中打开。
时间轴去掉评论数量
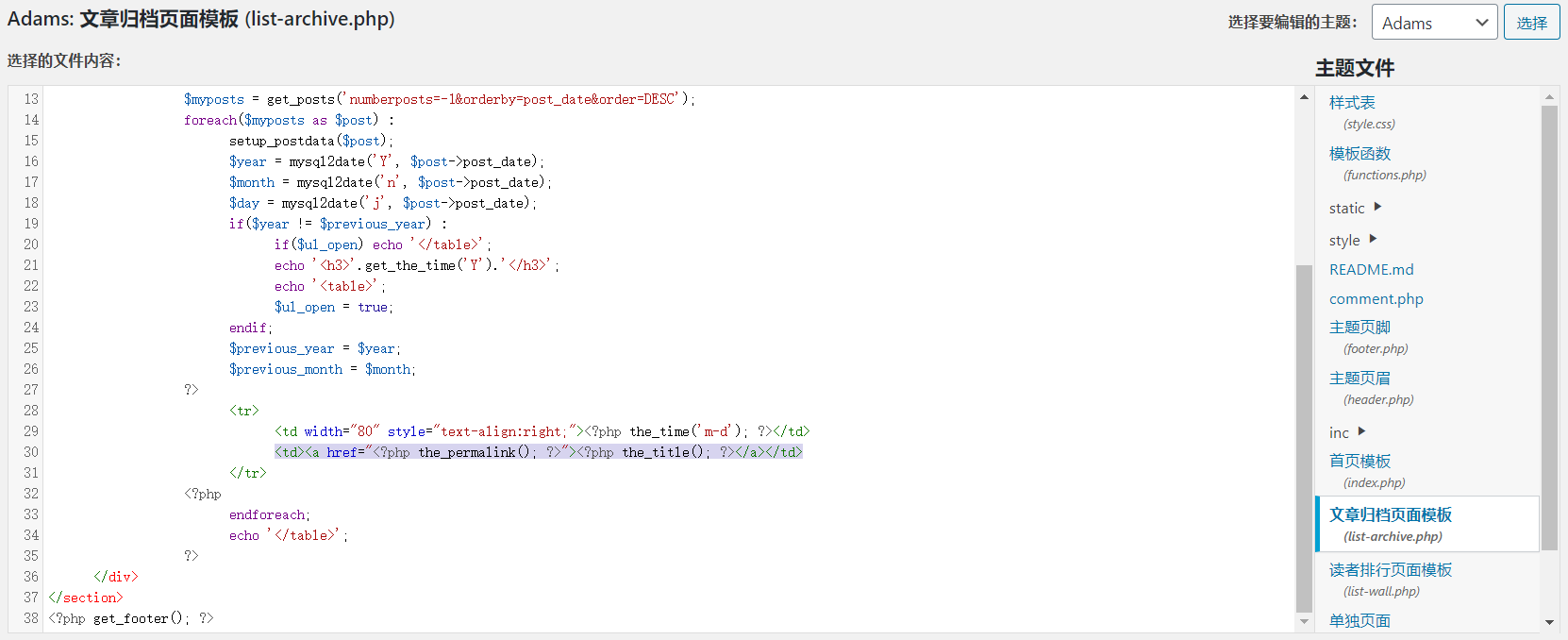
在文章归档页面模板 (list-archive.php)里,大约30行的位置去掉评论数量有关内容,去掉后那行应该是这样子的:
<td><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></td>
移除评论cookies复选框
方式一:貌似有些主题用的AJAX评论提交默认记录Cookie,所以只需要在WordPress设置-讨论-其他评论设置,取消勾选“显示评论cookies复选框,允许设置评论作者cookies。”
方式二:模板函数(functions.php)添加以下代码。这行代码仅移除框,不影响cookies。
add_filter('comment_form_field_cookies','__return_false');如需默认记录评论cookies,添加以下代码。
add_action('set_comment_cookies','coffin_set_cookies',10,3);
function coffin_set_cookies( $comment, $user, $cookies_consent){
$cookies_consent = true;
wp_set_comment_cookies($comment, $user, $cookies_consent);
}自建标签云页面
效果图如下。

这里用的标签云依然是WordPress自带的标签云,没有安装任何插件,只是调整了一下属性和顺序。这个页面不是用文章编辑器写出来的,是在主题编辑器里用代码的方式砌起来的。由于我之前完全不懂HTML和PHP,折腾起来着实有点费劲。很多基础语法查了很多网页才搞明白,真是不如先去磨刀。
简言之,先在宝塔面板里复制一份page.php,重命名为page-tags.php,回到主题编辑器,先给模板起个名,在顶部添加如下代码:
<?php /* Template Name: 标签云 */?>这个看似被注释掉的内容真的可以被识别!
然后……就是一通乱改,不打算细讲了,反正也不会有人感兴趣的,最终代码如下:
<?php /* Template Name: 标签云 */?>
<?php get_header();?>
<div id="aboutyaya">
<!-- wp:columns {"verticalAlignment":"center"} -->
<div class="wp-block-columns are-vertically-aligned-center"><!-- wp:column {"verticalAlignment":"center","width":25} -->
<div class="wp-block-column is-vertically-aligned-center" style="flex-basis:25%"><!-- wp:paragraph {"align":"center"} -->
<p id="left_bird" class="has-text-align-center"><img class="wp-image-183" style="width: 100px;" src="https://crowya.com/wp-content/uploads/pngsucai_1236258_8bb0ee.png" alt=""></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center","width":50} -->
<div class="wp-block-column is-vertically-aligned-center" style="flex-basis:50%"><!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">我是鸦鸦。乌鸦的鸦。这里是鸦鸦的巢穴。</p>
<!-- /wp:paragraph -->
<br>
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">在乌鸦统治的世界里,洁白的羽毛是有罪的。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center","width":25} -->
<div class="wp-block-column is-vertically-aligned-center" style="flex-basis:25%"><!-- wp:paragraph {"align":"center"} -->
<p id="right_bird" class="has-text-align-center"><img class="wp-image-184" style="width: 100px;" src="https://crowya.com/wp-content/uploads/pngsucai_1427049_8b3589.png" alt=""></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:cover -->
<div class="wp-block-cover has-background-dim has-parallax" style="background-image:url(https://crowya.com/wp-content/uploads/lady_bird_by_deaderv23_db1qnx5.jpg)"><div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-normal-font-size czs-books-l"> 分类云</p><br>
<center>
<?php wp_tag_cloud( array(
'smallest' => 10, //最小字号
'largest' => 24, //最大字号
'unit' => 'pt', //字号单位,可以是 pt、px、em 或%
'number' => 0, //显示个数,值为0时显示所有标签
'format' => 'flat',//列表格式,可以是 flat或list
'separator' => "  ", //分隔每一项的分隔符
'orderby' => 'count',//排序字段,可以是 name 或 count
'order' => 'ASC', //升序或降序,ASC 或 DESC 或 RAND
'exclude' => null, //结果中排除某些标签
'include' => null, //结果中只包含这些标签
'link' => 'view', //taxonomy 链接,view 或 edit
'taxonomy' => 'category', //调用哪些分类法作为标签云
) );?>
</center>
<br><br><br><br>
<p class="has-text-align-center has-normal-font-size czs-tag-l"> 标签云</p><br>
<center>
<?php wp_tag_cloud( array(
'smallest' => 10, //最小字号
'largest' => 24, //最大字号
'unit' => 'pt', //字号单位,可以是 pt、px、em 或%
'number' => 0, //显示个数,值为0时显示所有标签
'format' => 'flat',//列表格式,可以是 flat或list
'separator' => "  ", //分隔每一项的分隔符
'orderby' => 'count',//排序字段,可以是 name 或 count
'order' => 'DESC', //升序或降序,ASC 或 DESC 或 RAND
'exclude' => null, //结果中排除某些标签
'include' => null, //结果中只包含这些标签
'link' => 'view', //taxonomy 链接,view 或 edit
'taxonomy' => 'post_tag', //调用哪些分类法作为标签云
) );?>
</center>
</div></div>
<!-- /wp:cover -->
</div>
<?php include("inc/content.php");?>
<?php include("comment.php");?>
<?php get_footer();?>
<style> /* 井号对应id,点号对应class */
#left_bird{
position:relative;
top:-10px;
left:0px;
}
#right_bird{
position:relative;
top:10px;
left:0px;
}
#aboutyaya{
margin: auto; /*居中*/
max-width: 750px; /*限宽*/
}
</style>其实有些内容和文章编辑器的格式是一样的,之所以不用文章编辑器是因为在文章编辑器中插入的标签云区块好像没办法改变样式,只有用<?php wp_tag_cloud();?>这个函数才行,于是索性都用代码描述了。
什么是 CSS ?
我的理解就是一个模板刷。可以同时设定多个属性,比如颜色、宽度、对齐等等。
经过这次折腾我感觉,要想深入修改主题,还是得先了解一点网页基础知识,所以写了这篇文章:HTML、CSS、PHP基础知识 | 磨刀不误砍柴工。

博主,你菜单前的图标是怎么弄的,我试了那个草莓图标库好像都不行
兄弟,我还想问个问题,就是这个主题,你分类那里可以下拉多个分类是怎么做到的,我看文档好像可以做二级目录,但是我不知道怎么做,能不能教教我!
查看图片
在菜单设置里把子菜单往右边拖动一点就自动变成二级目录啦~另外其实我是 female~
好的,Miss。非常感谢!
我也看上了这个主题了(。ò ∀ ó。)
请问在adams主题中怎么做到像你这样添加文章目录,我好想有一个这个,就是只在打开文章的时候文章内部可以显示目录悬浮在左侧,由于我不是前端,不是很懂css方面,希望你能给个帮助。
我现在已经不用Adams主题了,现在这个左侧栏目录是Argon主题的效果,以前用Adams主题的时候我用的是一个目录插件,但也只能在顶部显示不能悬浮在左侧,后来看到这个主题就一见倾心了~?
我也不是搞前端的,水平有限,可能帮不到你,抱歉哈~
不过还是蛮推荐现在这个主题的,嘻嘻