我真傻,真的,我单知道要改css文件,却不知道世间竟有这等好物……
第一,不是所有主题都只有一个CSS文件。
比如Argon主题,除了style.css,它还有至少3个CSS文件,分别为:
- argon.css
- argon.min.css
- argon_css_merged.css
merge是合并的意思,Argon主题真正使用的应该就是第三个CSS文件,将其他所有CSS文件都包括进来了。
min.css和.css的区别
它们之间是压缩和未压缩的区别,min是压缩版的(去掉多余的注释、空格、换行等)文件较小,易于加载,可读性极差;未压缩的文件稍大,保留完整的注释、可读性强。
两者作用效果完全相同。一般生产环境用.min.css(加载速度快,提升体验),开发试验阶段用.css(便于理解)。
第二,直接在主题编辑器中的修改无法在更新时保留。
不知道你有没有注意到主题编辑器上方提示的这句话,反正当我还是个小白的时候我完全听不懂它在说什么,甚至连CSS是什么都不知道……

当我明白过来后才发现这个功能有多好用。


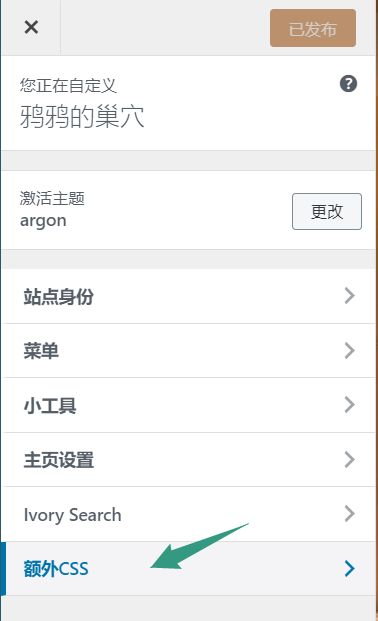
这个界面可以通过主题-自定义-额外CSS进入。
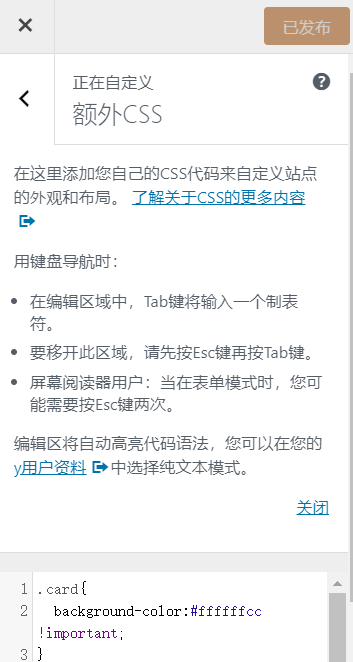
在这里你不需要在一大堆浩如烟海的样式表中修改,你只需要把你想要修改的某个元素写出来就好了,如果我没猜错的话额外CSS的优先级应该高于主题文件里的CSS。保险起见你还可以在参数后面加个!important 来提高它的优先级。而且,在这里修改的样式在更新时是可以保留的。
而且,改动即时生效,不需要清除缓存,实时预览。
用好浏览器开发者工具-检查元素!!!
前面讲的都是浮云,这个才是重点。
新手往往会比较抵触这个东西,但是我现在发现它实在是太强大太好用了!!!
进入开发者工具的方式:键盘F12或者Ctrl+Shift+I或者鼠标右键菜单-检查。

你可以直接用鼠标定位到一个元素,然后查看它的样式。这个功能需要点亮左上角的箭头按钮。
你会发现左下角的Styles窗口里面显示的就是这个元素的CSS样式!而且还能看到这个样式在哪个css文件的第几行!
你甚至可以直接在这里改变它的参数然后实时预览效果。如果是改颜色则更加方便,chrome浏览器自带的颜色选择工具就非常好用。
这样的话通过开发者工具找到目标元素直接复制它的样式到WordPress额外CSS里,很方便地就能改变样式了,你可以同时在一个页面上打开这两个窗口,效率更高。如果开发者工具占用太多屏幕的话你还可以通过右上角三点分离出独立窗口。
根本就没主题编辑器和style.css什么事了……
我也是直到最近才发现,原来折腾网页的这些东西叫前端。

b( ̄▽ ̄)d 我还不知道这三个关系~ 谢谢分享