
思路说明
其中APlayer用于生成一个播放器,MetingJS用于获取QQ音乐、网易云的歌单列表和资源。
播放器默认固定在网页的左下角,但是这样太占地方了,于是我把它和 Live2D 宠物集成到一起了。
具体做法就是在宠物的工具栏添加一个<span class="fa fa-lg fa-music"></span>音乐图标,控制音乐的播放和暂停,隐藏其他累赘的界面。这可以通过APlayer提供的API接口做到。切换播放/暂停的函数为xxx.toggle();
但是为了功能的完整性我在宠物的右键菜单里保留了显示/隐藏音乐播放器界面的功能按钮。这可以通过增加/删除类名做到。相关函数为xxx.addClass();和xxx.removeClass();
虽然隐藏了播放器界面,但是显示歌词还是不错的。因此需要为播放/暂停事件添加事件绑定。当音乐开始播放时自动显示歌词,当音乐停止时自动隐藏歌词。好在APlayer依然提供了此编程接口。相关函数为xxx.on(event, function);
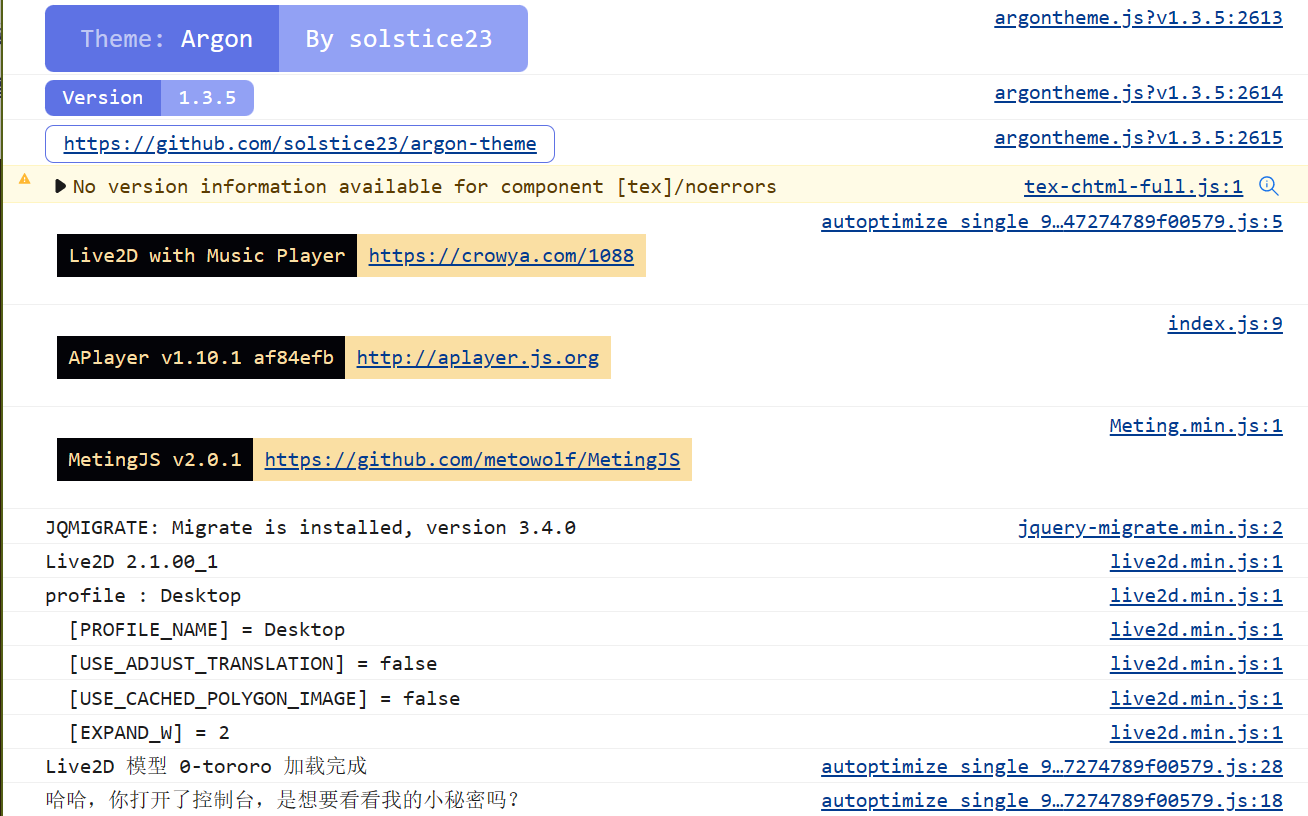
纪念一下代码跑通时控制台的输出内容:

快速复现指南
页尾脚本一共需要添加这些东西:(2023年5月23日更新)
<!--宠物播放器-->
<script>const live2d_path = "https://cdn.jsdelivr.net/gh/crowya/live2d/live2d/";</script>
<meting-js server="tencent" type="playlist" id="8559460487" theme="#339981" fixed="true" preload="none" autoplay="false" loop="all" order="random" volume="0.3"></meting-js>
<script>
//封装异步加载资源的方法
function loadExternalResource(url, type) {
return new Promise((resolve, reject) => {
let tag;
if (type === "css") {
tag = document.createElement("link");
tag.rel = "stylesheet";
tag.href = url;
}
else if (type === "js") {
tag = document.createElement("script");
tag.src = url;
}
if (tag) {
tag.onload = () => resolve(url);
tag.onerror = () => reject(url);
document.head.appendChild(tag);
}
});
}
if (screen.width >= 768) {
Promise.all([
loadExternalResource("https://cdn.jsdelivr.net/gh/crowya/live2d/live2d/waifu.min.css", "css"),
loadExternalResource("https://cdn.jsdelivr.net/gh/crowya/live2d/live2d/live2d.min.js", "js"),
loadExternalResource("https://cdn.jsdelivr.net/gh/crowya/live2d/live2d/waifu-tips.min.js", "js"),
loadExternalResource("https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css", "css"),
loadExternalResource("https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js", "js"),
]).then(() => {
loadExternalResource("https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js", "js");
});
ap = null;
Object.defineProperty(document.querySelector('meting-js'), "aplayer", {
set: function(aplayer) {
ap = aplayer;
ap_init();
initWidget();
}
});
}
</script>如需改为自己的歌单,请修改<meting-js>标签内的参数。
如需修改秘密通道或对话文本,请自定义waifu-tips.json,详情参阅我的GitHub。

你好鸦鸦,我在2.0.1版本的插件使用中提了一个issue,内容如下:
鸦鸦你好,这里引用了您分享的live2d这个插件,修改了本地的json文件,但其实加载的应该还是你那边的内容,我尝试这样添加下:
好像不行,想请教下,该如何引用自己本地的json文件。
你好,请问能否分享下你的页面的音乐播放器加载,是如何不随页面刷新的嘛?…方便出一篇文章吗
这个主要是因为我的主题有pjax框架,可以使部分页面元素无刷新加载,如果你的主题没有的话可以手动引入一个
这边应该也可以了,在苯苯佬的文章中:https://blognas.hwb0307.com/linux/docker/744 。第18条.argon主题点击概要也可以进入文章。加上这部分pjax设置。
我的当时没生效,原来还需要加上Argon主题设置,有个关于pjax的设置按钮,点击开启pjax。凑一块,好像就可以啦。(๑•̀ㅁ•́ฅ)
佬,你的猫点击时控制台会报错:
Uncaught TypeError: Cannot read properties of undefined (reading ‘0’)
at r.hitTestSimpleCustom (live2d.min.js:1:5284)
at o.hitTestCustom (live2d.min.js:1:146877)
at o.tapEvent (live2d.min.js:1:137689)
at p (live2d.min.js:1:22319)
at g (live2d.min.js:1:22887)
能修复一下吗~
初步诊断为模型的index.json需要定义点击区域,但是最近有点忙懒得测试了。网上搜到类似这种格式:
可以了,感谢,参照血小板添加了以下内容:
“layout”: {
“center_x”: -0.3,
“center_y”: -0.08,
“width”: 1.9
},
“hit_areas_custom”: {
“head_x”: [-0.8, 0.85],
“head_y”: [-0.45, 0.45],
“body_x”: [-0.75, 0.45],
“body_y”: [-0.5, 0]
},
而且还解决了之前位置太靠右的问题,就是尾巴被截断了~
鸦鸦博主,音乐播放器不好使啦
不好意思呀,最近在忙毕业论文的事,可能没有精力修复了,过段时间可能会再折腾一下,可能和api什么的有关~