前言
心心念念这个功能好久了,也向主题作者提过需求,不过可能是太小众了,作者大大应该是没有考虑。
那就只好自己动手啦,不过拖延症晚期,趁这段时间板子投出去了有点空闲,终于把这个功能折腾出来了。
本着能用插件就绝不自己写代码的原则,本教程都是傻瓜式操作。
工具
- Telegram
- IFTTT
- IFTTT Post Formats & Post Types(WordPress插件)
- PublishPress Future(WordPress插件)
思路
首先说明一下,这些动态都是基于Argon主题自带的“说说”这一帖子类型(Post Type)存在的,只不过我把“说说”标题改成“脑电波”了,标题是通过JavaScript覆盖的,但这种做法确实不太优雅,还是希望作者大大提供一个自定义标题的设置。所以,脑电波和文章是互不干扰的,只有脑电波是一个月可见,文章还是永久可见。当然,也不一定是一个月,到期时间可以视需求而定。
在手机聊天框发送动态
另一个方面是操作的便捷性,要想获得发朋友圈那样的丝滑体验,WordPress网页版恐怕是无法差强人意的。尤其是在手机上使用WordPress,就更难操作了。解决的方法当然是连接现有app,像发推一样或者聊天一样发送动态。当下最流行的app当然是Telegram和Twitter,Telegram本身有自动删除功能,Twitter好像得开会员吧,而且Twitter限字数。我这里选择的是Telegram,当然你也可以用Twitter,原理是差不多的。
配置自动转发
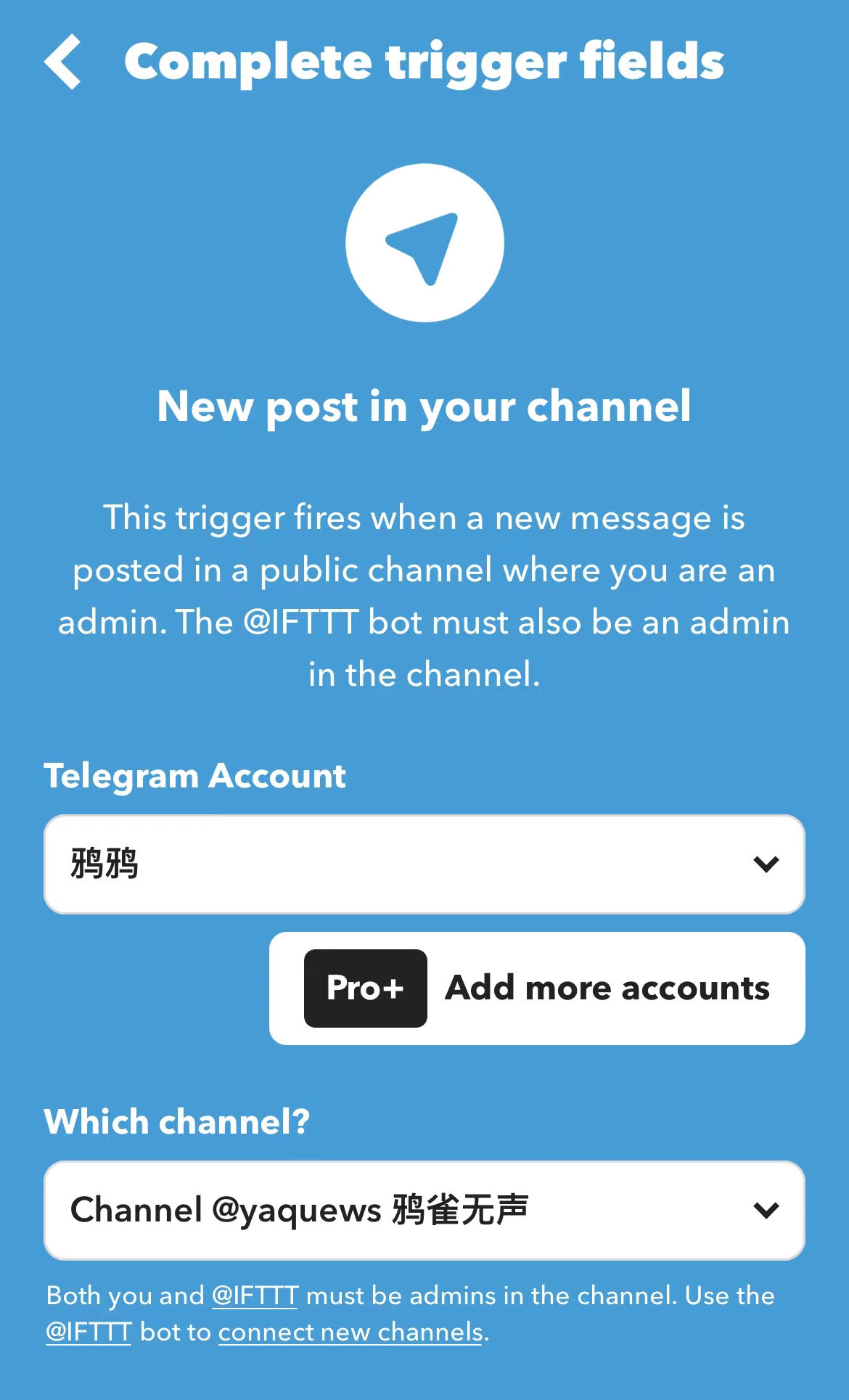
那么怎么把Telegram连接到WordPress呢?这就用到IFTTT(If This, Then That)了,可以理解为自动触发机器人,它有网页版也有APP,只要设置好就可以不管了,卸了也没关系。免费版bot数量有限,但已经够用了。


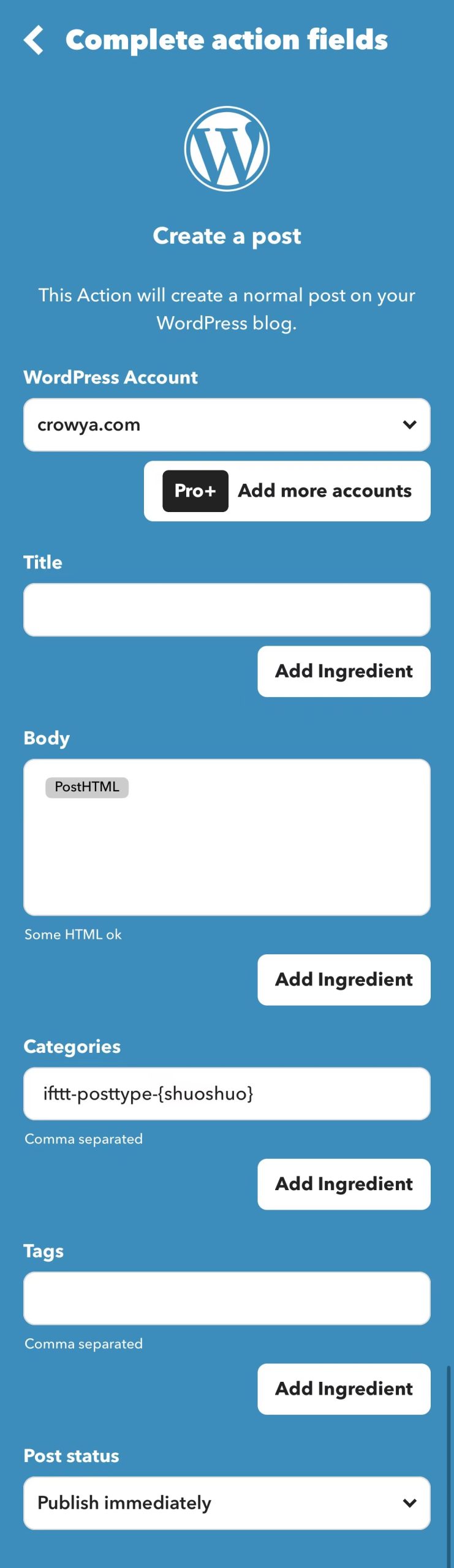
唯一需要注意的是右图Categories的填写,务必写为ifttt-posttype-{shuoshuo},因为IFTTT只能以文章的形式转发到博客,需要通过IFTTT Post Formats & Post Types这个插件转换成脑电波类型。
上面的规则只接受文本触发,如果要发送图片需要另外配置一条规则,原理类似,不再赘述。

强迫症额外处理
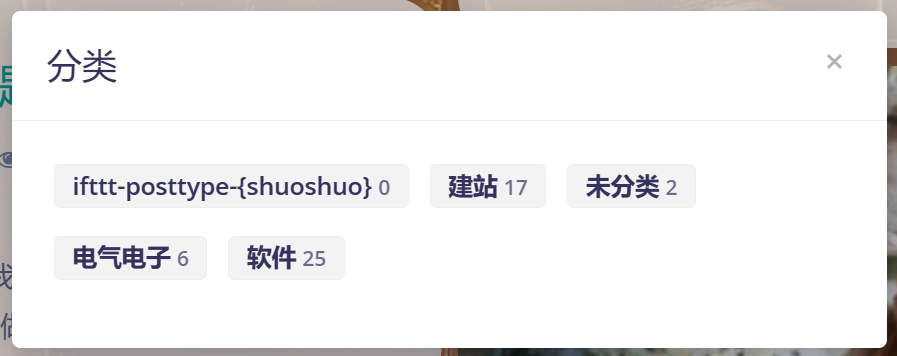
这样设置完之后应该能从Telegram正常发布到WordPress了,但是每次触发会残留一个名为ifttt-posttype-{shuoshuo}的分类名称,如下图,强迫症看了肯定难受。

好在插件作者也想到了这一点,为我们预留了一个过滤器,不过需要手动将下面的代码添加到主题的functions.php或自建的mu-plugin中。
<?php add_filter( 'ifttt_pfpt_delete_ifttt_cats', '__return_true' ); ?>添加到主题的functions.php是一种不太优雅的方法,因为每次更新主题都需要重新添加,而自建mu-plugin是一种一劳永逸的方法。我也是最近才听说mu-plugin这个东西,之前只知道用JavaScript修改是一劳永逸的,现在PHP也可以一劳永逸了,而且似乎更优雅,只不过需要自建插件,而且在宝塔面板里编辑。
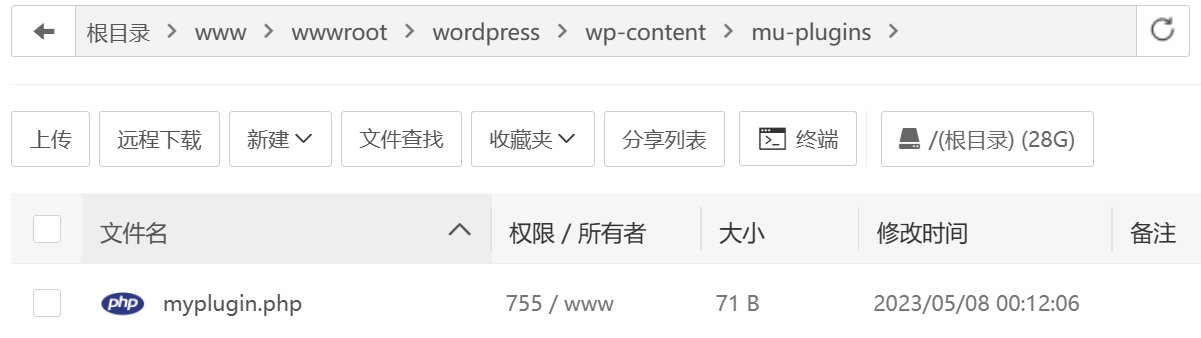
不要听到“自建插件”就吓跑了,别的插件我不知道,这个插件还是很容易的,它是个全文只有一行代码的.php文件,你可以把它命名为myplugin.php,放在mu-plugins这个文件夹下面就行,mu-plugins文件夹需要自己新建,它的路径是/www/wwwroot/wordpress/wp-content/mu-plugins,如图。

现在你把ifttt-posttype-{shuoshuo}这个分类删掉就再也不会出现了。
设置期限
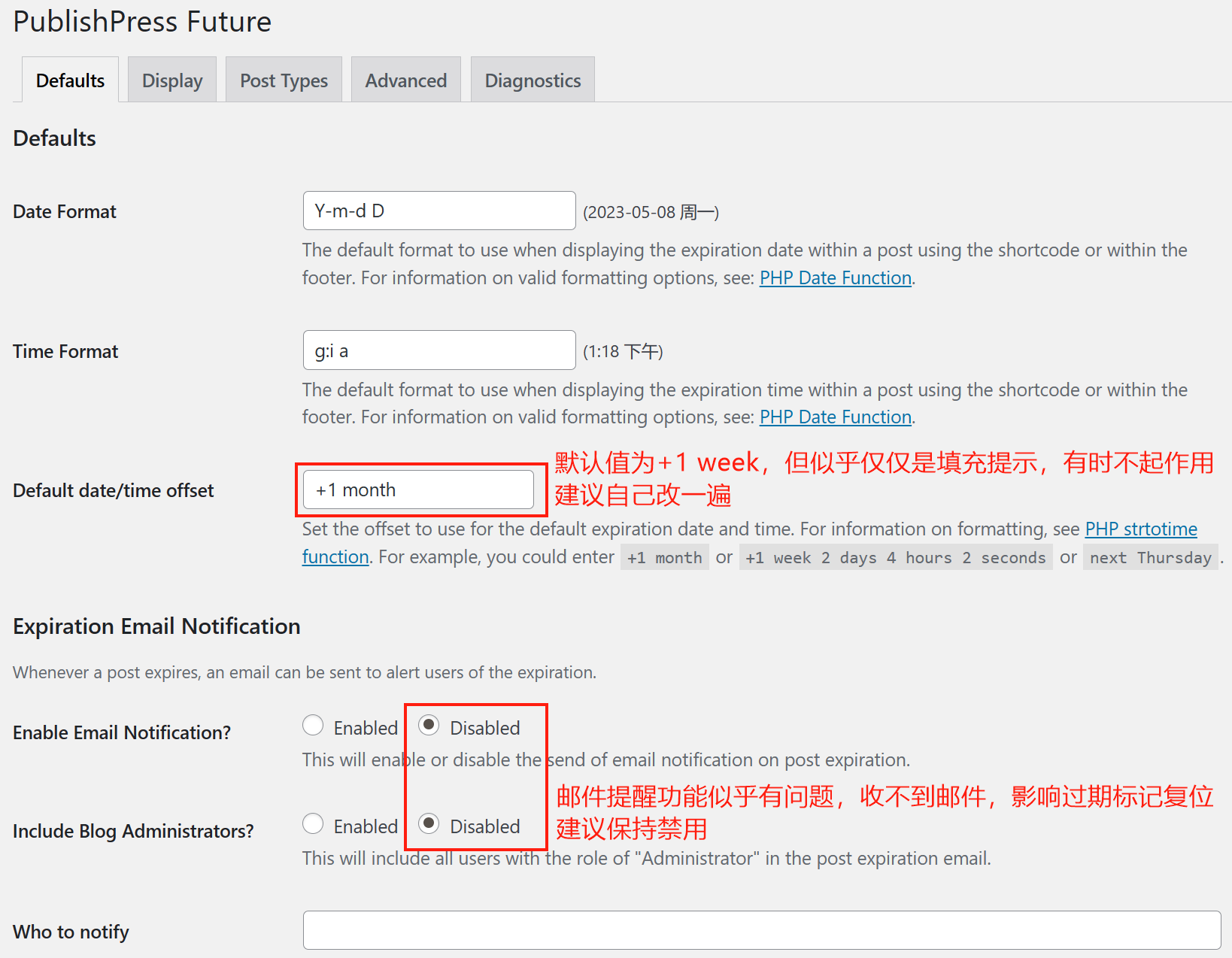
接下来才是本文的重点,那就是到期自动隐藏。试了很多款插件,PublishPress Future最合适,尽管也有一些bug,但无关痛痒,和我一样设置就行,踩过的坑我在图里都标出了。


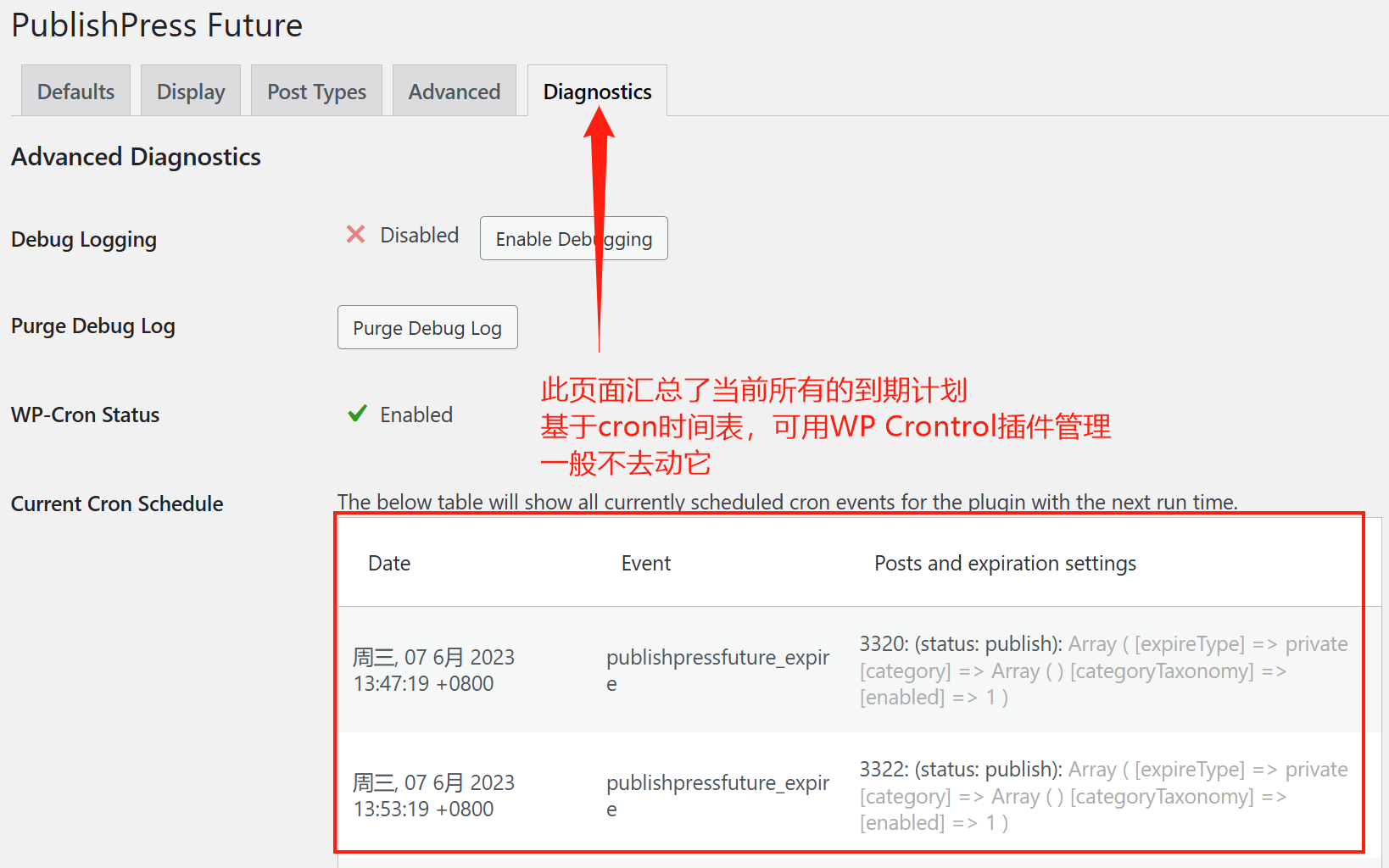
设置完简单测试一下基本就大功告成啦!如果你要排查问题,可能会用到下面这个页面。

分隔提示
建议在最后设置一条永不过期的脑电波提示一下到底了。

那么本教程到这里就结束了,现在可以愉快地发脑电波了~

我这首页一直有个滚到底部就会回弹到顶部的问题
鸦鸦的动手能力好强!!
博主,按你的方法设置了,主页还是只显示文章,电报信息被转换成脑电波了,没有显示在主页,要怎么设置和文章一起显示在主页
找到了,主题设置里没设置好
不好意思回复晚啦,这个在argon主题的后台设置-杂项里有,开启后,博客首页文章和说说穿插显示
多谢博主,从你的博客中学到了很多
学到了,有个问题想请教一下,主页设置默认显示说说,“说说”这个主标题怎么取消,我看你的是没有的
鸦鸦的动手能力好强!!
鸦鸦的动手能力好强!!
有点意思~